一、新建项目使用scss
使用ng new 项目名称创建项目的时候
ng new my-app --skip-install --prefix mpr --style=scss
二、已有项目使用scss
首先,安装node-sass包
npm install node-sass --save-dev
再来,安装sass-loader包
npm install sass-loader --save-dev
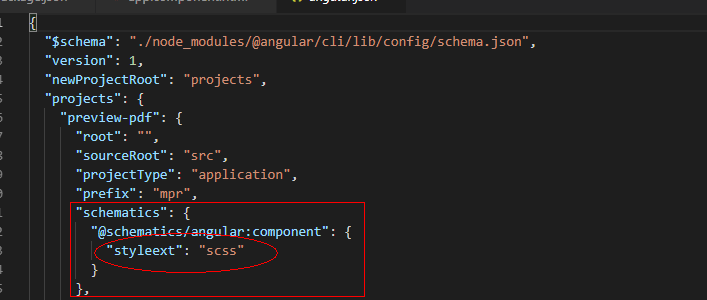
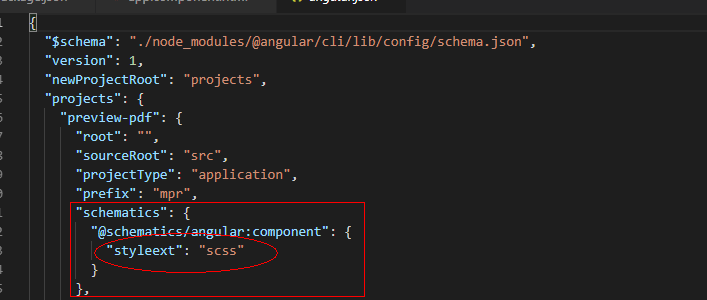
然后修改angular.json配置:

本文共 275 字,大约阅读时间需要 1 分钟。
一、新建项目使用scss
使用ng new 项目名称创建项目的时候
ng new my-app --skip-install --prefix mpr --style=scss
二、已有项目使用scss
首先,安装node-sass包
npm install node-sass --save-dev
再来,安装sass-loader包
npm install sass-loader --save-dev
然后修改angular.json配置:

转载于:https://www.cnblogs.com/xialilin/p/9518707.html